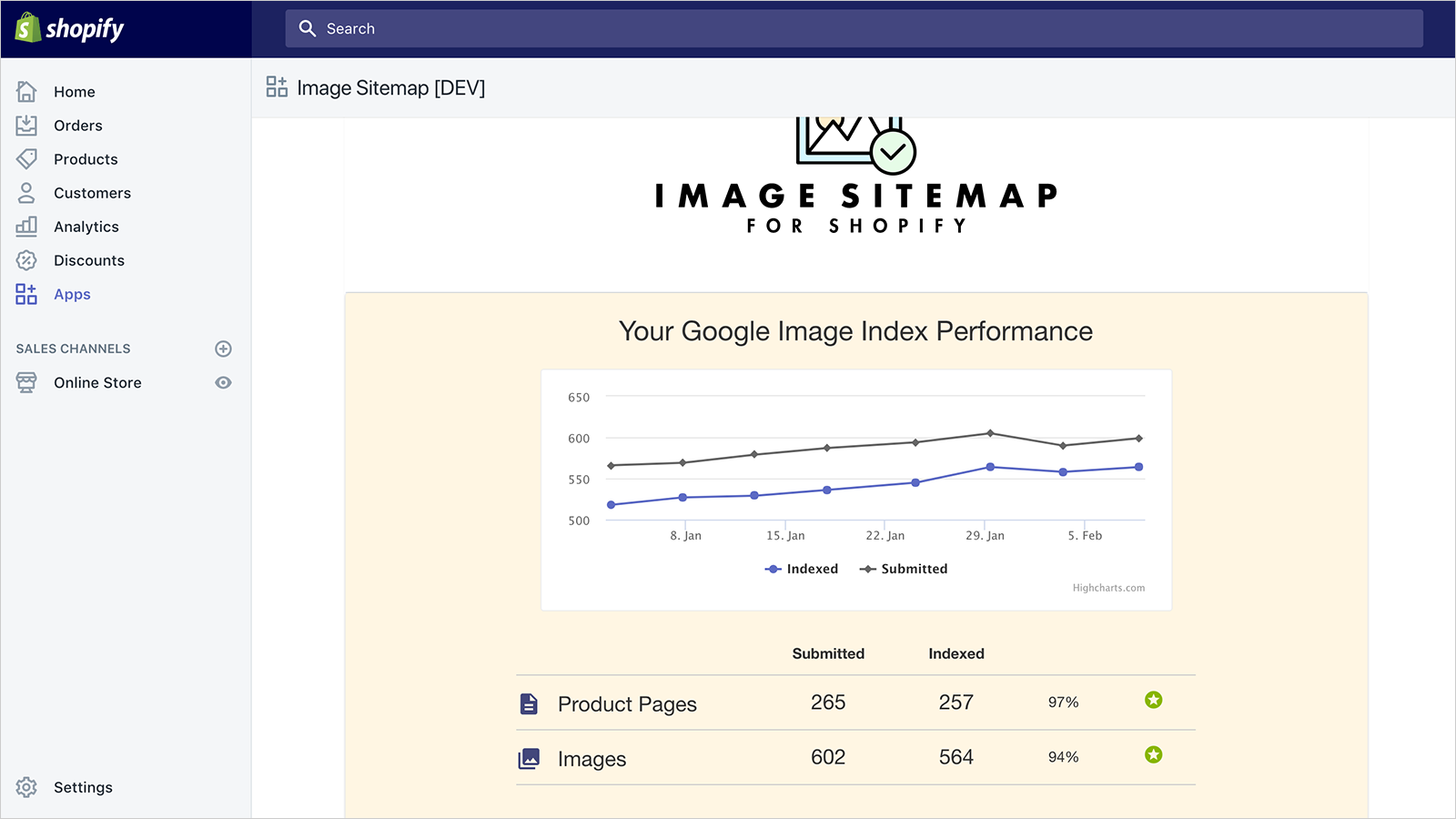
It has been more than a few months since the Image Sitemap for Shopify has been launched. According to different resources, there has been over 500K images have been submitted to Google Search with customers seeing an average of 648% increase in indexed images. Now Shopify by default includes a single image per product in their standard image sitemap. Whereas the image sitemap for Shopify app submits every single image to Google and includes important product metadata as well. The following post is all about how to do Image Optimization on Shopify?
The image optimization can be done wisely on Shopify platform and eTatvaSoft’s findings so far.
Whether it’s about attracting shoppers, perusing Google images or reducing site load time, image optimization turns out to be one of the most important parts of building a successful e-commerce website.
What is image optimization?
It’s about reducing the file size of your images as much as possible without even sacrificing quality so that your page load times remain low. That’s the time when your product images or decorative images must be ranked on Google and other image search engines.
How to do Image Optimization on Shopify e-commerce website?
- Image description is a must and makes sure that it is done in plain languages- Blowing through hundreds of product shots and keeping the default file names assigned by the camera is quite an easy procedure. But in order to have a proper image SEO done, make sure you use relevant keywords to help your webpage rank on search engines. The crucial task in image optimization is to create file name descriptive and keyword-rich. It is very important for you to know that search engines not only crawl the text on your webpage but also crawl your image file names.
- Alt attributes- When browser can’t properly render images on e-commerce site, alt attributes provide users as well as crawlers descriptive information of those images. They can also be used for web accessibility. What I mean is when the image is rendered you will see the alt attribute text. In addition to this, the alt attribute also adds SEO value to your website. So, adding appropriate alt attribute that includes relevant keywords to the images on your website can help you rank better in search engines. So what can be done is:
- Describe your image in plain language
- If your products are available in various models, you must use model numbers or serial numbers in your alt attributes.
- Don’t stuff your alt attributes full of keywords
- Don’t use alt attributes for decorative images
- Choose your image dimensions and product angles wisely- It’s very common to show multiple angles of your product. For example- if you are describing the Ford Mustang then it would be in your best interest to show shots of the interior, the rear (air spoiler), the rims, the engine and so on. All you need to do is add descriptions to your base alt attribute so that potential searchers land on your website. After all, Google does reward you with your searches if you put some extra effort.
- Reduce the file size of your images- Now it is possible that in order to achieve a great user experience, you might want to provide larger views for your visitors. But make sure that you don’t place the largest image on your webpage and simply shrink the dimensions via the source code. By doing this, chances are there that your page load time increases due to the larger file size associated with the image. But what can be done is make it a smaller image and provide the option to view a larger image in a pop-up or on a separate webpage.
- Choose the right file size- Do you know that nearly 50% of consumers won’t even wait 3 seconds for an eCommerce site to load. And if we see globally the average page load time is actually increasing. In addition to this, Google itself uses page load time as a ranking factor in their algorithm.
- Optimize image thumbnails- Small thumbnail images are mostly used by e-commerce sites, especially when they want to highlight category pages. They quickly showcase products without taking up the too much real estate. Which is actually great, but one needs to be really careful. I mean if they are preventing your category pages from loading quickly, you could lose a potential customer. So what can be done is?
a) You should make thumbnail files as small as possible. So lower file size will load faster and it may be worth letting quality slide of a lower file size here. Don’t forget the cumulative impact of your thumbnails will have a huge impact on your page load time.
b) your alt attribute text should not be similar to the text that you would use for the bigger versions of the same image. So don’t forget to make your alt text wildly different.
- Image sitemaps- To improve the overall shopping experience, if e-commerce website uses Javascript for galleries, image pop-ups or other “flashy” ways, then image sitemaps will help get your images noticed by Google.

- Beware of decorative images- Websites often have an assortment of decorative images, such as background images, buttons, and borders. Basically, any non-product related can likely be considered a decorative image.
Conclusion:
Image optimization helps to Better SEO and if you are going to do the above-mentioned things than probably you will be able to master the art of Image optimization on Shopify.





 Is Your Explainer Video Making Money For Your Business? Tips
Is Your Explainer Video Making Money For Your Business? Tips
Hey Rakesh, thanks for the added insight into how to leverage images for SEO 🙂
Hi Rakesh,
Great post! People do not understand the power of images when it comes to traffic generation and audience engagement. It isn’t just a matter of throwing in a few images here and there – you have to work on them. Also, I agree with using small files since this makes for faster loading sites. Some people even go as far as paying for an image compression service, but I am not sure how much of a good idea this is.
Hello Bruce,
Thanks your giving your time in writing your opinion. Yeah we need to work more on specific image designing. It helps a lot to get visibility on search engine.
Nice Article, Keep it up.
The information that you shared here with us is very useful for me.