With over 7.9 billion mobile devices worldwide, it’s no wonder that mobile e-commerce accounted for almost $105 billion in last year. It is also important to note that 73% majority of the purchases are happening over the mobile web, not through any applications. So, by seeing the stats it becomes important for us that we should be optimizing for mobile landing pages these days for the future benefits.
Your landing page is the first impression of your online presence, so you need to make the most of it by providing a seamless journey to users to their desired goal. Below are 10 smart ways to optimize your mobile landing page to attract and hold onto mobile users:
Get to the point first
On average a user spends 72 seconds on a website. A mobile screen is about 6 inches, so you need to make every word count. You must have to put the relevant content right in front of their screens as quickly as possible. You have a limited amount of time to grab a user’s attention. This becomes even more important with mobile, as more than 20% of the purchases are done on mobile devices. If the user isn’t captivated by what they see on the mobile screen at first glance, they will quickly move on.
You must ensure that you prioritize the most important information on the user’s screen so that the visitors can find it fast.
Don’t expect your visitors to fill out 10 fields
Visitors using mobiles are already short of time. If you ask them to fill the fields having questions like name, email address, contact number, etc., it will take seconds for them to leave your site. Users don’t have the patience to complete long forms with more than 7 fields.
So, here are the tips for optimizing the form experience on mobile devices:
Don’t intimate the user. If they liked your business, they will happily give you your required information later when you follow up.
If you can’t reduce the number of fields, then make an option for autocomplete. Google Chrome already supports this feature.
You can also opt to reduce the extra space between fields. This way the form will look shorter and the user won’t make the conscious decision of scrolling down to entering the data.
Make your phone number clickable
What do users do if they have any query regarding your product or service? Definitely, they are going to need a phone number to contact you. It’s a great hassle to copy a phone number from a website and constantly switch between a dial pad and a browser. When building a landing page, you need to emphasize on visitor’s convenience and usability, making it more easy and convenient for the visitors to contact you, by making a phone number clickable.
So, in order to make your phone number clickable on mobile landing pages :
Always design your contact number in the form of a button, and make sure the button looks like a button.
Add extra padding around the clickable element.
Suggested:
The best reason for why the mobile apps are better than websites.
It’s 2018! You need to rock your audience world in 2 seconds
According to a Research, 43% of users will leave your site, if your mobile landing page has a very slow loading speed, whereas 85% of the users expect the mobile landing page to load faster than a desktop landing page which takes 2 seconds to load.
Also, Google has started warning the users with a “slow to load†label in their search result. So, now you need to focus on two things:
Make your website load faster using a Content Delivery Network (CDN)
Leverage your browser cache, for that you will need to use HTML localStorage specification.
Don’t think that your mobile users are going to take two actions
Each picture, button, and another element on your landing page should contribute towards your primary conversion goal. Persuading your customers to take just one action on a mobile requires considerable effort, let alone two.
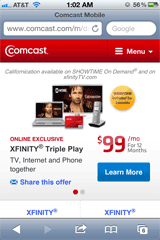
Look at the landing page below. Asking the users to “Learn more †and “share the offer†in the limited mobile real estate isn’t intelligent.

Image source: www.pinterest.com
Following are the 2 best call-to-action practices, for improving your conversion rate on a mobile device:
Design one large CTR button, including at least 44 pixels, which can be comfortably clickable by a thumb.
If you need two CTAs, then keep the primary conversion goal action at the top of the landing page, while delaying the secondary one to a position further down the page.
Do a final click by getting into your customer shoes
If you want your costumer’s mobile journey to be smooth and memorable, then make sure you follow these two tips to replicate their experience:
Start with a tool like Mobile Phone Emulator, which helps to manage and change your mobile handset and your preferred browser.
Use Google Analytics to research and find the most prevalent devices your customers are using.
Then, test your websites on the 2 or 3 most used mobile devices to find out if there are any bugs running on your website.
Quick Tip!
Magento development service suggests that developers should avoid using frames and flash on their landing pages, as they lead to a poor user experience.
Geo-targeting

Image source: clicteq.com
Thanks to GPS technology in mobile devices, through which you can easily determine user’s country, region, metro area, ZIP code and location within the limits of 5-20 miles. In this way, you can personalize your landing pages according to the user’s country and preferences. As a result, your users will have a delightful mobile experience.
Cut back on a copy as much as you can
Clarity is important when optimizing for a conversion. But being concise is even more important for a mobile responsive landing page. You have to get to the point as soon as possible with your landing page because people have less attention span on mobile devices as compared to desktop. So, be clear and reduce as much as text you can.
Due to screen size constraints, it is not easy for the user to navigate through a website. Users do not have enough patience to go through large chunks of texts, however, a picture says a thousand words instead. Hence, it is of paramount importance that content should be prioritized and a mobile landing page should not be loaded with excessive content. Make it simple, easy to navigate and consistent as well.
Make sure to size your element for optimal UX
Many mobile users are looking at your page on a tiny screen. If they want to click your CTA button, it should be large enough that they can do so without tapping the screen multiple times. Make sure that your CTA button should be easily clickable by the “fattest†finger. Human thumb plays a vital role in mobile browsing, so make sure that you are optimizing for mobile landing pages and making it easy for visitors to use their thumb on your landing page.
The font size should also be large enough that people who don’t have the greatest eyesight can read it on a smartphone. If your visitors have to punch-to-zoom, then you are doing it wrong.
Tips!
Make sure your CTA is the brightest element on the page.
The intent of your CTA should be very much clear.
Check your Analytics

Image source: https://martechtoday.com
A good search engine optimization requires a rigorous testing and testing requires analytics. Most probably your landing page is not going to get right the first time. That’s why you should split test with different headlines, color scheme, and element arrangements. Then check your analytics on a per-device basis.
If you are working on a custom Magento development and optimizing your landing page for a mobile experience, then you must take into consideration:
Content analytics
Heatmaps
Continuously review in-page analytics
Keep an eye on bounce rate, exits and time on page
Keenly observe your funnel completion and falloffs
Make sure you have a good understanding of the analytical data and you keep a baseline to compare the success or failure of your tests.
With so much of e-commerce traffic flowing towards mobile today, it is important for any business to take mobile seriously by creating a high conversion landing page targeting mobile device.


 Are You Sure that Content of Your Site Satisfies Demands of Search Engines?
Are You Sure that Content of Your Site Satisfies Demands of Search Engines?
Hi ,thank you for sharing your blog post…. SO helpful!!! give me some advice.I i’ll wait for your reply
It was really insightful.
Thanks for the info.
Have a good day ahead.
Nicely done and written. This is a great way to share knowledge, very information and unique. Great content, I had a fun time reading it. keep them coming.
Hi Robin,
Good to read Junaid’s post on your page. 🙂
Yes, we are living in a busy world and things are fast moving and a majority depends on their mobile phones for almost everything for the day. As the writer said mobile users always wants to see the result fast. They don’t have much time to fill a long list or to read long essay, come to the point as quick as possible or they may skip and go and you may lose a valuable customer.
A lot tips to note from this post.
Thanks Junaid for this quick alert to the online users,
Keep sharing
Best
~ Philip