Amandeep Saini
Amandeep Saini is a WordPress plugin developer and has developed many Formidable Pro plugins. You can check his work and he is also available for freelance work related to WordPress themes and plugins.
Gravity form is one of the premium WordPress form builder plugins and is also an essential WordPress plugin. It comes with a lot of...

Image Credits: pixabay
Gravity form is one of the premium WordPress form builder plugins and is also an essential WordPress plugin. It comes with a lot of advanced features that are missing in other free plugins like Contact form 7 and GuiForm. It has more than one million downloads with hundreds of free and premium 3rd party add-ons. And today I am here with gravity forms review.
After you purchase Gravity Forms, you will get a zip file. This is the plugin file which should be uploaded from WordPress admin dashboard. You can also extract the file on your computer and upload it using FTP to your wp-content/plugins folder. Now activate the plugin, and a new menu with title ‘Forms‘ will appear on your dashboard.
Gravity Forms was a revolution when it was first launched. It brought a lot of new features which were non-existent in prior plugins. Here are some of the features that will make you fall in love with this form builder.
Drag and Drop Editor: It has a drag and drops visual editor for form creation in the backend. All you have to do is to drag and drop the fields to form container to add them. You can also align them by dragging them from their position. If you just need to add a field then click on it and it will be automatically added to the form container.
Large Selection of fields: It has a large number of basic and advanced fields. Basic fields of the gravity forms let you add Text input, Text area, Select input, Checkbox, Radio button, File Upload input. You can use these fields to create the type of forms. There are also advanced fields which include name, date, time, phone, address, website, email and captcha.
Set Required Fields: It is easy to set required fields in a form by checking the option in the form field properties. If this field is not filled by the user while submitting the form, then gravity form will not accept the submission and generate an error message. It is useful in circumstances which need a specific field to be filled mandatorily like in the case of Signup it is absolutely necessary to set a username.
Conditional Logic: Conditional logic helps you to show or hide fields depending upon user input. Like if you are building a form that contains Permanent and Current Address fields then you can provide a checkbox that gives a user option to use the same address for both fields. So, when the user does tick this checkbox, then Current address field will automatically hide.
Pre-populated Fields: Fields can be set to populate automatically depending upon the previous fields. This is useful in cases where different data must be automatically filled in form fields depending on what user selects from dropdown or radio buttons.
Styling Options: Gravity Forms doesn’t have an inbuilt form designer, but they have complete documentation about how to style each and every aspect of the form. Although this will require you do some CSS coding, instead it gives you complete control. If you want form designer, then you can download and install free Gravity form designer plugin from WordPress plugin repository.
Developer Friendly: Although this feature is not directly related to the users but it does have a lot of effects. Gravity Forms is created in such a way that other developers can easily extend its functionality. It has a lot of hooks and filter which are used by developers to insert new features or modify the current ones. So, this has resulted in a large selection of third-party add-ons. You can also hire freelancers to extend the functionality if something you need is missing in Gravity Forms.
Ajax support: Gravity forms support Ajax functionality. If you enable Ajax on your forms, then it will be submitted without page refresh. This enhances the user experience.
Multi-Step Forms: It is proven that multi-step forms convert well as compared to a single page form. With Gravity Forms, you can easily create multistep forms.
E-commerce support: The developer license of this plugin comes with a lot of additional add-ons, and you can easily create the form for your e-commerce website to receive payments using PayPal, stripe, and other sources.
Once you have installed and activated Gravity Forms plugin then navigate to Forms options from the dashboard. You will be welcomed by Gravity Forms setup Wizard. This will prompt few question to setup configuration for your installation. Once you are done with the wizard, you can create your first form.

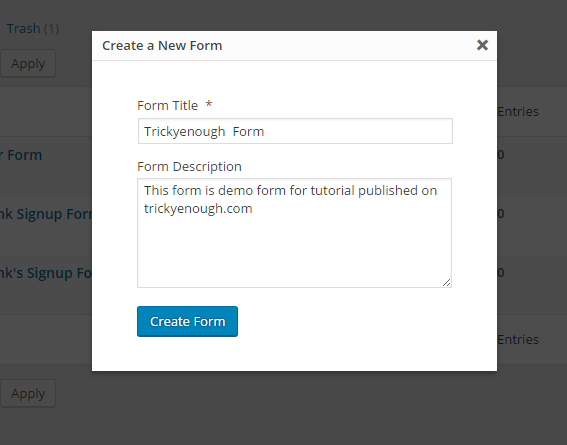
Click on the New Form option under forms menu, and you will be prompted for form title and description. After setting title and description, you will be redirected to form creation page.

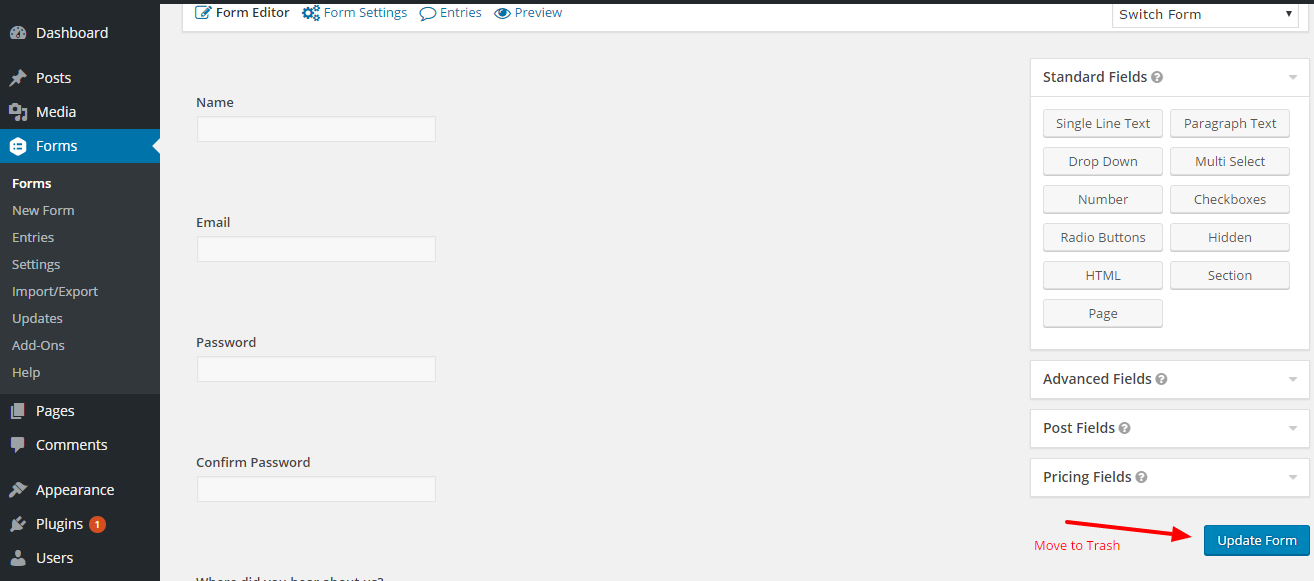
Inform create the page all the fields are aligned in the right sidebar, and the form container is present in the left section. Drag and drop the fields you want to add in the form and then click on the Update Form button beneath the form fields in the right sidebar.

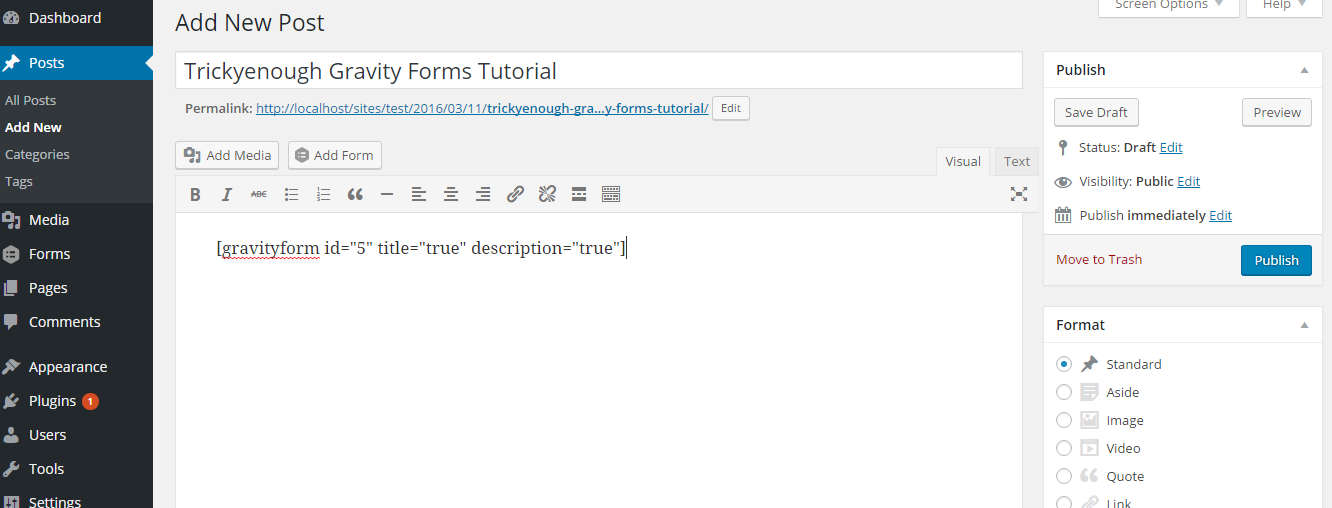
Now your form is saved in the database, but it is not visible to users. You can add it in post/ page as well as the sidebar. Go the post/page where you want to add the form and then click on Add Form present next to Add Media option in an editor. Select the form and its options like where to display form title and description or enable Ajax. Now a shortcode will be added to the post. Publish the post, and the form will be visible on the frontend.

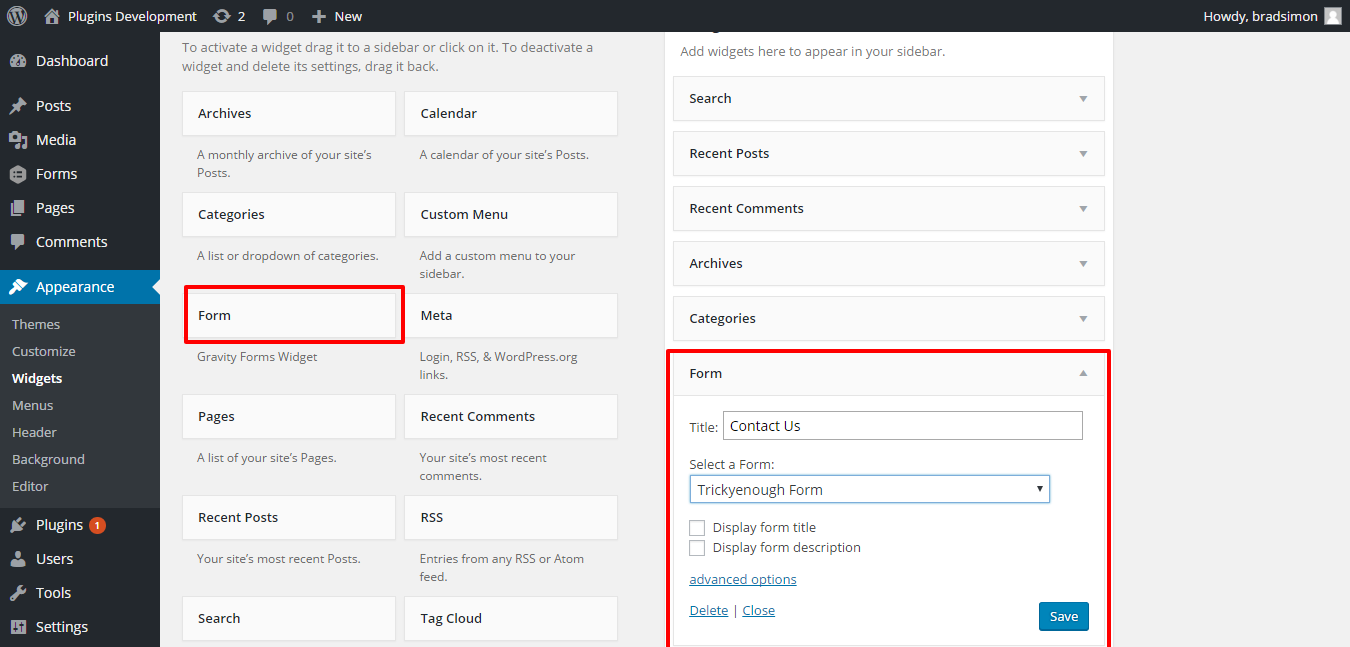
To add it in sidebar or footer section you can use Gravity forms widget. Drag and drop the widget to the sidebar and then select the form you want to display.
Check Free WordPress Themes For Blogging.
Gravity forms are highly flexible and are not limited to only creating contact forms. You can create a quiz, surveys forms, Guest post submission forms with it. With all the advanced features that come with the core installation of this plugin, you get a free hand at form creation. However, if you are looking to create only a contact form for your website that doesn’t need any conditional logic or advanced fields, then you can opt for free alternatives like contact form 7.
I have started using gravity forms switching from another forms service that was very robust. The change was at the suggestion of my Avada web go to person. I have hit stumbling blocks along the way and my Avada go to person does not have the necessary expertise I need. Am looking to connect up with someone very knowledgable with Gravity Forms for more complicated functioning forms.
‘Fast Secure Contact Form’ has always been my favorite free Contact Form plugin, even though Contact Form 7 is more popular. That’s just my personal preference. However, even if you just want a simple contact form, you should still go with Gravity Forms if you can afford it because Gravity forms stores all messages under the Entries Tab in the WordPress Dashboard! If you use a FREE contact form plugin and someone fills out the form and the message is emailed to you and you miss that message (because it got lost in your 200 emails a day that you get from everyone else), well then that message is gone forever. In that event, you will never even know that a message was sent, cause you missed it. With Gravity forms you can simply login into your site once per day and see if there are any messages in your Entries Tab of Gravity Forms if you are using that excellent plugin! Gravity forms is the best! Thanks for sharing!
Hi Amandeep I generally use contact form 7 in most of my projects but never tried Gravity. Hope to use it soon another time. Thanks for the detailed guide.
Thanks for shared, forums tutorial, basically, I want to make a forum with the help of PHP, but I have read your complete article, and I want to make a Forum with WordPress Platform, Thank You So Much.
Thanks for this share, Amandeep. I often find the free options of plug ins are not at all as versatile as paid for versions, why on earth would they be? This looks like a very good resource to have.
Enjoy the journey!
Hi Amandeep,
Looks like a powerful plug in for me. Been thinking about adding more forms to my blog to boost my list numbers. Thanks much.
Ryan
Hi,
I personally use and recommend Gravity forms and if you are really serious about giving your visitors well-formatted forms then you should go for it with closed eyes.
Hi Amandeep,
A very nice article.
Currently I am using Contact Form 7 for my blog. I do know about Gravity Form for some time but never tried but after reading this detailed article I would definitely try Gravity Forms.
Thank you for your time sharing this info with us.
You are welcome Kalpana.
Hi Amandeep,
Great article, I have been using Contact form 7, I never knew that Gravity form has such wonderful features, surely its worth giving a try and when I do will get back to you on what I think. Thanks
Hi Obodo,
Gravity forms are really good and will be waiting for you to get back.
Just like Amandeep,
I’m also a fan of contact form 7 and never knew of Gravity form with its interesting features. This is indeed something worth considering.