Robin Khokhar
Robin Khokhar is an SEO specialist who mostly writes on SEO. Thus sharing tips and tricks related to SEO, WordPress, blogging, and digital marketing, and related topics.
All of the web design websites are much responsive these days. If you are one of those who has made steps in...

All of the web design websites are much responsive these days. If you are one of those who has made steps in improving the responsiveness in your designs, then you will probably also want to know that your websites are responding to your commands and are actually functioning as desired.
It is necessary that you test the functionality and responsiveness of your website on every screen size and device. So, now you must be thinking whether it is possible?
The mobile devices out there are expansive, new devices are introduced almost every day. You need not purchase every device that is in the market just to test the responsiveness and functionality of your website.
There are various tools that do this job for you. As usual, web templates are already responsive. Anyway, here in this article, we are sharing with you the list of some of the best tools to check the responsiveness and functionality of your website.
Suggested:
Choosing the Right web design for your website.
Browser stack is one of the topmost advanced tools that are capable of producing you with the best results when it comes to testing websites with various devices. It is one of the most preferred website testing tools as they give you real device cloud and it also covers a wide range of devices that fall under the iOS and Android systems.

You get to test your website with more than 2000 desktop Browsers and mobiles; the never-ending list is constantly updated. Some of the top companies that make use of browser stack to check the website are Microsoft, AirBnB, MasterCard, Twitter and more.
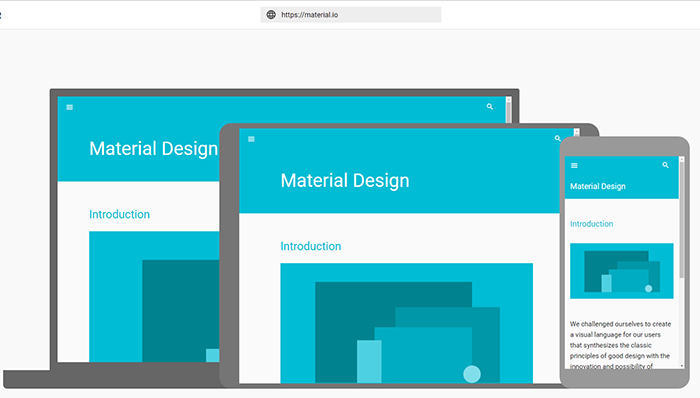
This free tool was launched by Google to enable you to check out how the material designs like responsive grids, breakpoints, user interface patterns, surface behavior and lot more appear on real devices.

Once you make use of them on your website, all that you have to do is to enter your URL. You get to view how your website response is and how it appears on mobile and desktop screens of users all around the world.
Are you in need of something basic and straightforward? Then the responsinator is just the perfect tool that you are looking for. All that is required for you to do is to type in your URL and the responsinator will show you how your website looks across various screens and devices.

You can use and access it for free. It is basically browser-based. With this tool, you get to view the functionality of your website, as well as the appearance of your website browsers and devices. All of the buttons, links and other features are made accessible to you with this tool.
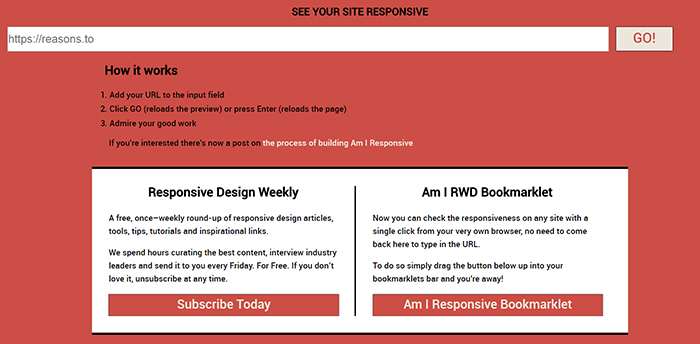
This is a tool which is both clean and simple to use. You get all of your results in a straightforward manner. All you need to do is make an entry of your URL, click on the go button, and view your website across various browsers and screen sizes.

You can access all of the features free of charge. It is not at all complicated for use unlike other tools, it has a very user-friendly interface. It is the perfect choice for you to view all of your work on all sorts of devices and screens.
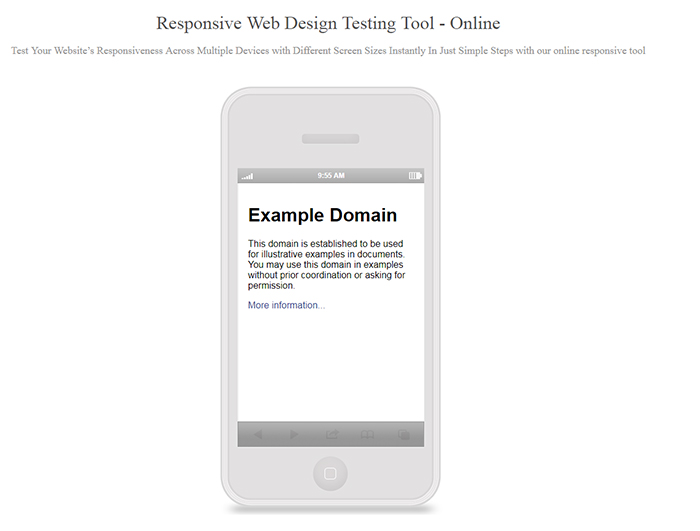
This tool too is quite simple to use. However, it is a smart search and offers you a quick review on your website across almost kinds of devices and browsers that exist. It supports all the top major websites that exist giving you the best results.
You just need to make an entry of your URL, make a selection of the resolution of the device and the tool will display for you how your website looks on the device that you have selected.
The results are produced in just seconds and it operates and responds quickly to all your needs.
This popular testing tool has been around for quite some time now. It does an excellent job all of your websites on various devices and screen sizes. To check out the responsiveness and functionality of your website, you need to enter the URL of your website.

There will be a list of all the devices and browsers, which should be chosen in order to give you a clear picture of the appearance of your website across the world.
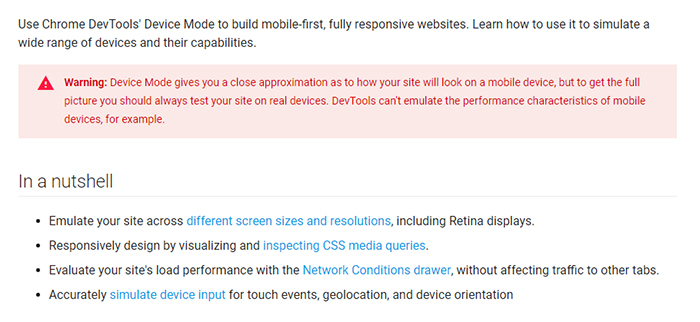
The usage of the Google Dev tools device mode is just extremely effortless. It is a tool which is used to simulate mobile devices across the Chrome browser only. 
So, in order to check the functionality and responsiveness of your website across the Chrome browser and various devices used across the world, you can make use of the Google Dev tools device mode.
This tool permits you for simulating various device inputs for purposes of geolocation, touch, and orientation.
With the ghost lab testing app, you can test your website on multiple browsers and various devices simultaneously at the same time. You can also check the functionality of other devices on the market with the help of the ghost lab app. 
All you need to do is start interaction of your website on the desired device and browser. All of your other actions will follow and will be measured by the rest of the devices and browsers.
The respondr testing tool is a lightweight and straightforward website testing tool. It is quite easy to use and is very user-friendly. To check the responsiveness and functionality of your website, just enter your URL link to your website, choose the go button and you will get a full analysis of the entire webpage. 
However, you will need to choose the specific device that you require to test out your website on. The respondr testing tool gives a full analysis of all the contents and features of the web pages on your website.
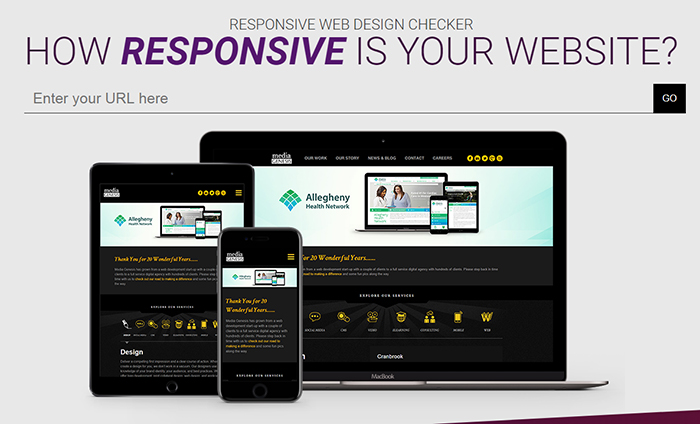
The responsive design checker is also another popular website checking tool which is browser based. It features a straightforward interface, where you can check the appearance of your website on both big screens and small screens. For this, you will need to enter the URL of your website and opt the go button.

With the use of the responsive design checker tool, you can access a lot of useful information on the responsive designs, the appearance of your website, the functionality of your website and also the varied and wide User experience of your website and web pages.
With all of the above-mentioned tools, you need not have any worries about the testing of the responsiveness and functionality of your website as well as the access of your web pages, by users all around the world.
Must read:
Web design mistakes which you must avoid.
Making use of these tools, you can easily test the responsiveness of your website on various browsers and all sorts of devices on the market. These tools work on both IOS and Android devices alike.
Hello Robin,
Today making your website responsive is a big advantage for both of your user’s engagement and good SEO. Every bloggers and webmaster must have to make their site responsive. Thanks for sharing these great tools here.
Have a Great Day 🙂
Vishwajeet
Hi Vishwajeet,
Thanks for the kind words.
Hey Robin!
These are very helpful tools to make sure your website design is responsive. It is very important that you make sure of this. Your website’s design and its responsiveness are crucial to its success online.
Thank you for sharing this list of tools!
Best regards! 😀
You are Welcome, Freddy.