elham minavand
Smart Strategy provides exceptional web solutions for your online business. We strive to create a robust web presence and visibility.
Core Web Vitals is one of Google’s new criteria for evaluating and ranking websites, which was introduced in 2020. But what are...

Image Credits: pixabay
Core Web Vitals is one of Google’s new criteria for evaluating and ranking websites, which was introduced in 2020. But what are Core Web Vitals and what factors of the site are examined? As you know, page experience is closely related to user experience and is one of the important factors for Google in the process of ranking a site. This parameter examines the level of user interaction with different pages of a website based on different criteria. This is why developers pay special attention to optimizing and improving the user experience when visiting the site.
But how can we analyze the user experience and identify the strengths and weaknesses of our site? That’s where Core Web Vitals comes in, measuring user experience based on three key metrics. Therefore, using this practical tool will help you to optimize the pages of your site to improve and enhance the user experience.
Core Web Vitals is one of Google’s new criteria for website ranking. It evaluates the user experience and the level of user interaction with a website.
In the rest of this article, we will fully examine the concept of the Core Web Vitals and its three factors. Stay with smart strategy leading SEO agency in Vancouver.
The Core Web Vitals is a set of Google criteria to check and measure the page experience or the user experience when visiting different pages of a site. These criteria are related to concepts such as page loading speed, responsiveness, and visual stability of the site.
That is, how quickly your webpages are loaded for users and whether your site is displayed well for users on all devices. All these criteria are carefully examined by Google when reviewing and ranking websites.
Due to the high importance of these factors in the ranking, Google has introduced a new indexing factor called the Core Web Vitals. Using this factor, you can check the user experience when visiting your website and optimize it accordingly.
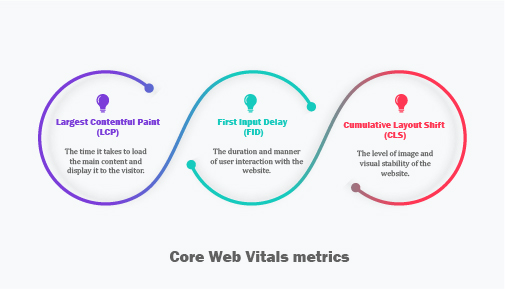
Core Web Vitals uses three main and important metrics to measure user experience on a website. Using these metrics, web developers can easily check and measure the user experience of their site and take the necessary measures to optimize it. But what are the criteria to measure Core Web Vitals? The three important criteria of the Core Web Vitals are:

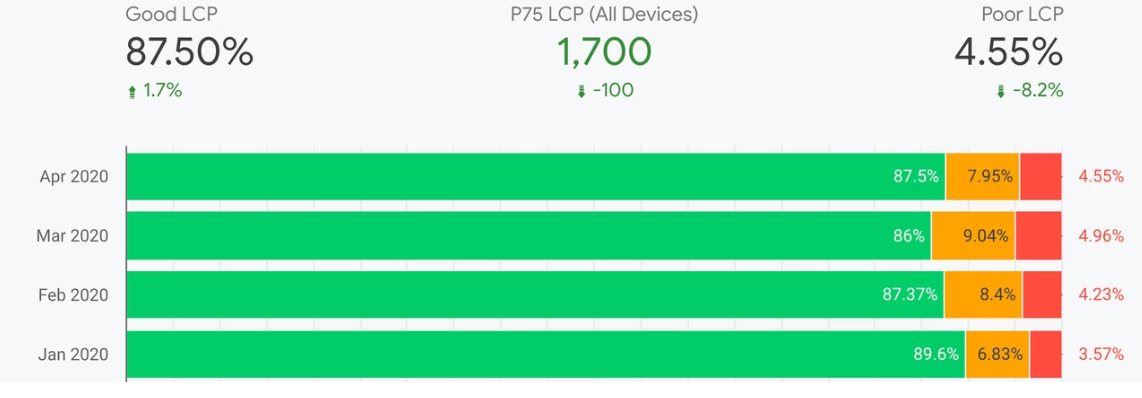
Largest Contentful Paint (LCP) refers to the time it takes to load the main content of a page and display it to the visitor, which will have a direct impact on the user experience and the page view rate.
This metric examines and measures the duration of the user’s click until the content is fully loaded on the screen.
Therefore, the shorter the LCP duration, the faster the contents of a page will be loaded and displayed, which will improve the user experience and provide faster access to the required information.
According to Google standards, LCP duration is ideally between 2.5 and 4 seconds, and if this value increases, you should think about improving and reducing the loading time of your website. You can do the following to improve your site’s LCP:
First Input Delay (FID) is another important factor in the Core Web Vitals, which examines the duration and manner of user interaction with the website. User interaction with the page means performing actions such as clicking on a link, choosing an option from the site menu, registering, etc.
In this situation, FID will check and measure the time it takes for the website to respond appropriately to user actions. Ideally, the FID of a site should be less than 100 milliseconds so that you can create a good experience for users and thereby improve your site’s ranking.
To improve FID and reduce response time to user requests, you can do the following:
Cumulative Layout Shift (CLS) is also the last factor of the three criteria of the core web vitals, which examines the level of image and visual stability of the website. In other words, if the elements of your website are moved after the site is loaded, then the CLS of your site will be high, which will harm its ranking.
In some websites, the layout and arrangement of some elements change after loading the page or its elements are moved. LCP examines the level of difficulty and user involvement with unexpected changes in site elements, which should ideally be less than 0.1. To minimize the LCP of your website, you can use the following methods:
The question you may have now is why Google created Core Web Vitals. Why did Google include it in its list of important ranking factors? To rank and determine the position of a website on the search results page, Google pays attention to more than 200 different criteria and examines them carefully. Some of these criteria include the quality of the content, the responsiveness of the site, the number of backlinks, the loading speed of the site, the use of appropriate keywords, etc., each of which plays an important role in determining the site’s ranking in Google. Meanwhile, page experience or user experience when visiting the site are other important factors that Google pays special attention to for ranking the site. Because the first goal of all websites is to meet the needs of users and provide them with the information they need.
For this reason, you should design your website in such a way that you can respond to the needs of users and create a good experience for them. When Google recognizes that the contents of a website are useful and valuable for users, it considers this positive point when ranking the site and improves its position on the search results page.
But how can Google measure user satisfaction or page experience? The core web vitals is a criterion through which Google can easily determine the page experience of a site using three main criteria, i.e. CLS, FID, and LCP, and based on the obtained results, determine its rank in the search results.
Therefore, the measurement of user experience with the core web vitals is currently considered one of the most important Google criteria for ranking websites and plays a decisive role in this process.
Since the core web vitals were designed and introduced by Google, we should also use Google’s special tools to measure them so that we can get accurate information about the three-specific metrics on our site.
But how to check Core Web Vitals? Google has introduced several useful tools to check the core web vitals so that you can check and measure your website’s Core Web Vitals easily and within a few
minutes. These utilities include:
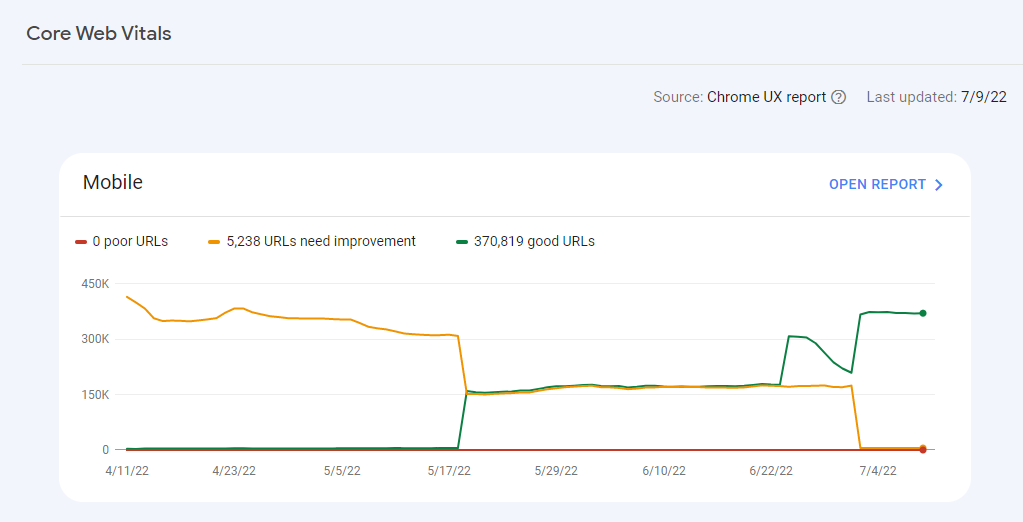
Google Search Console is known as the best tool for measuring Core Web Vitals, and the ability to provide a full report of Core Web Vitals has recently been added to it. This tool provides you with a complete report of the pages that need to be edited and modified along with their details.

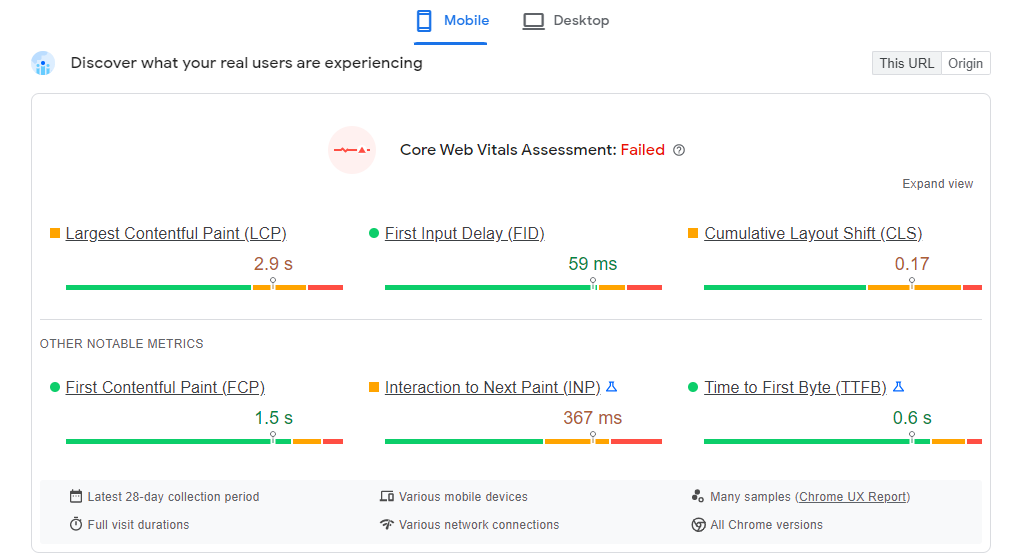
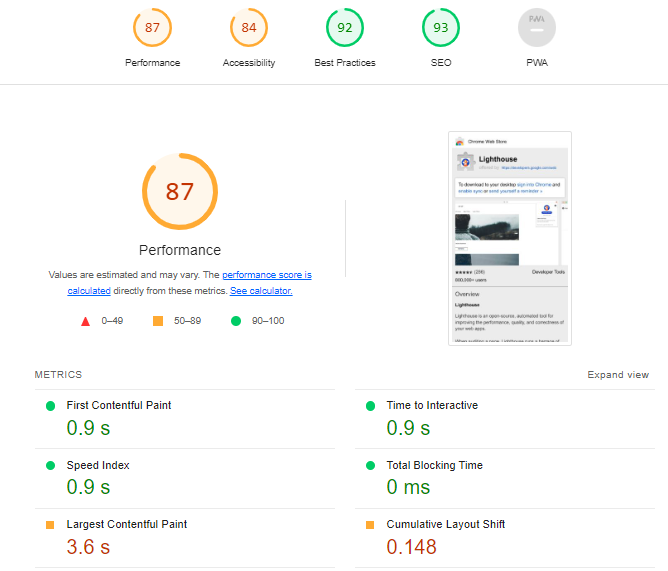
Another useful Google tool for checking and measuring the Core Web Vitals is the Page Speed Insights tool, which is very easy to work with and will provide you with useful information.
The way to measure the Core Web Vitals in this tool is that you have to enter the URL of the desired page of your site to receive a complete report of the quality of its vital core. This tool also suggests ways to improve the Core Web Vitals metrics so that by implementing them you can improve the vital core of your web pages.

Among other useful tools for measuring the Core Web Vitals, we can mention the Lighthouse tool, which can check the quality and quantity of the three criteria of Core Web Vitals. This tool, like the previous tool, provides you with a complete report of these criteria and solutions to optimize them so that by implementing them, you can improve the experience of users when visiting your site.

Chrome UX Report is another core web measurement tool that provides you with three main metrics along with a full report. Using this practical tool, you can easily check and analyze the duration and quality of the vital core parameters of your website pages.
Chrome DevTools and Web Vitals Extension are two other useful tools for measuring and checking the Core Web Vitals, which have similar capabilities to the above tools. Using these tools, you will be able to easily analyze the vital core of the desired web pages, and by applying suggested changes in their report, you can also optimize the Core Web Vitals pages to improve the user experience.

As we mentioned earlier, Page Experience is one of Google’s new factors for ranking websites, which has a significant impact on their SEO. Factors such as being mobile friendly, the loading speed of the website, and how to arrange elements are among the most important factors of page experience that are directly related to user experience.
For this reason, it is very important to improve the page experience and measure how the user interacts with the pages of a site; Because Google pays special attention to this important parameter when ranking.
For this purpose and to measure the page experience and the level of satisfaction of users with the performance of a site, Google introduced the Core Web Vitals criterion so that webmasters can check the Page Experience of their site using its three elements. To measure the Core Web Vitals, you must use the tools introduced in the previous section, so that in addition to viewing the status of your site’s Core Web Vitals, you will also receive solutions to improve them.
This article from smart strategy blog Core Web Vitals is one of Google’s new criteria for ranking websites, which examines and measures page experience, and the amount and quality of user interaction with a site. The Core Web Vitals consists of three important indicators, each of which examines one of the aspects related to the user experience when visiting a page. To measure Core Web Vitals, you can use practical tools such as Google Search Console or Page Speed Insights, so these tools provide you with a complete report, including the quality of indicators and ways to improve the vital core of various webpages.
The design of your website is very good, I have also made a blog, see my website also and if there is any deficiency then tell us.