Harshal Srivastav
Myself Harshal a content writer who likes to share his ideas on social media regarding several topics highlighting quotes and many more thing
Beneath all the images, videos and actions you perform on your website lie the source code of your webpage. Search engines like...
Beneath all the images, videos and actions you perform on your website lie the source code of your webpage. Search engines like Google wade through this code to dictate where your webpage should pop up in the indexes for named search queries. In this article, we will learn about how to view source code. It is an important aspect for us to know about this.
This article will help us learn about how to view source code and its importance. Additionally, we will take a look at the source code of your website is SEO-friendly or not. We will also examine the right parts of your website’s source code that may help in marketing efforts.
The first and foremost step in checking your website’s source code is to examine the actual source code. Performing this on different browsers is quite easy. Following are the keyboard commands used to perform it on different devices like PC or Mac.
Once you know how to view source code, you must have knowledge about how to search for different things in it. Nevertheless, the search function that you use for normal web browsing for searching is in your Source Code. Commands like CTRL+F [for find] make it easy for you to find something. Additionally, it also helps in scanning your source code for important SEO elements.
The title tag is the holy aim of On-Page SEO. It is the most supreme thing in your source code. It is the most important thing in this article please consider this:
Do different results appear when you use any browser or a search engine like Google to search for something?
All these results come from title tags. If you don’t have title tags in your source code then you can’t come out on Google or any search engine or browser. Many websites are struggling to grow because they have no title tags in the source code of their website.
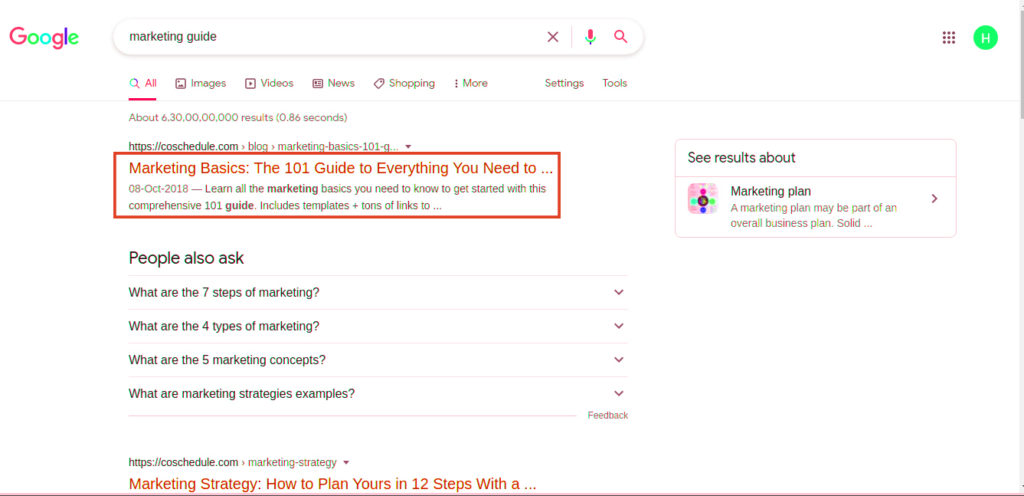
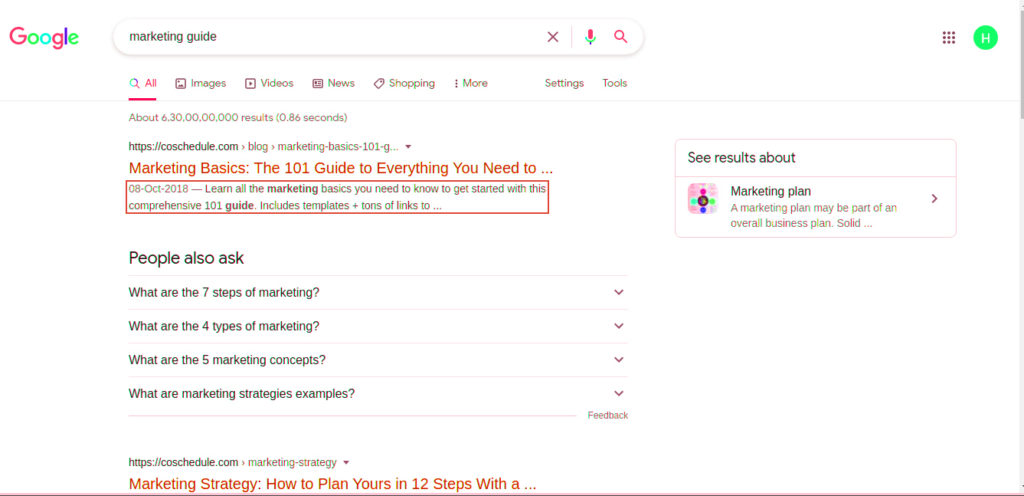
Now let us have a look at Marketing Guides using Google.

You can see the first result is for the Coschedule blog section on Marketing Guides. If you click on the first result and examine the view source code, you can see the title tag.
The title tag is delegated by the gash tag: <title>, and it ends with the closing tag: </title>. It is present in the<head> section on top of the source code in particular.
You can view that the content inside the title tag matches that what is used in the headlines of the first Google result.
Google also identifies the important keyword in your title so that the search is to the point. Altogether not only the title tags are essential to incorporate in Google Search keywords are also important.
If you are looking for a certain webpage to rank for a specific subject matter, be sure words that describe the subject matter are in title tags.
In addition, you should keep in mind that every page on your website must be a unique title tag.
If you are operating a small website then it is quite easy to check every title tags’ uniqueness. On the other hand, if you are operating a large website then you need to go through a four-step process that will be helpful for you:

2. Tap on ”Site Audit” on the left side of the screen.

3. Probe top SEO issues.

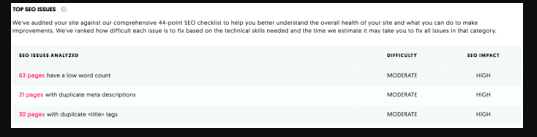
After deplaning on the site audit overview, reach out for the fourth section of the results to examine Top SEO Issues.
This is the place where you will find whether you have duplicate title tags or meta descriptions or not. If nothing is showing it is unique and if there is something then you have to dig deeper in your website to find it out.
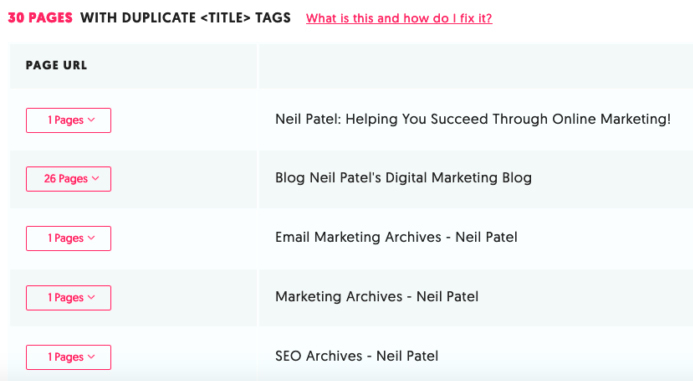
4. Tap on ”Pages With Duplicate <title> Tags”.

You may find some major issues like some of your blogs or posts lotting the same title tag. It is not a big deal as it is not the actual blog posts or primary pages of the website.
Meta descriptions are an integral part of your web page’s head section. It is a maximum of 160 characters. It displays beneath your title content in the search engines.

Please be sure that it is available on every webpage. Keep in mind not to use duplicate tags on several pages because if you use a duplicate meta description it will result in a Search Engine Penalty.
Instead of using a duplicate meta description, you should put some thought into it as it is read by the search engine users. It plays a vital role in pulling more visitors to the website and also click-throughs.
H1 headings carry a little SEO weight on your page. Consequently, it is a good idea to check that your pages are using them properly or not.

You don’t need more than one h1 tag on any of the webpage showing or appearing on the screen. On the other hand, if you try to put multiple H1 tags. If you overdevelop your site, then it may harm you in the near future affecting the growth and popularity of your site’s content.
The H1 heading is the biggest heading on the page. It helps the site to grow gradually.
If you draw in link building, you have to check your backlinks whether they are no-followed is a must.
In the world of SEO, getting some other website to link to your site is a great procurement. That link is seen by search engines as a seal of approval. A number of links play a vital role in the growth of the site. Consequently, the more the number of links present on your site, the more is the chance of a high rank in the search engines.
The no follows are an impute that can be coded into a link to stop the users to flow through a website causing malware in their system. This is a common thing that you can see and examine links in the comments section of every blog.
If you want to check that whether your backlinks are passing link juice or not, you have to make sure that it has no follow allocated inside them. If they do, then your links are not working well consequently the Nofollow imputes tell search engines like Google to neglect your webpage.

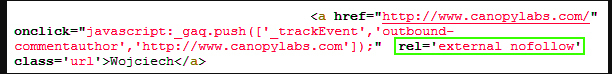
In the picture shown above the given unfollow link tag is in the presenter link. No link juice is passed as a result a person can go through the link.
Some people think Google counts link juice conservative to your backlinks but you have to assume that nothing is passed.
Conversely, you want to ”page sculpt” some web pages of your site. Several SEO’s believe that it is a good idea to limit internal links to more important web pages to get the bulk of the site’s comprehensive link juice. If you want you can no-follow some of your internal links.
Google ignores such kind of practice and guides us to focus on creating unique content rather.
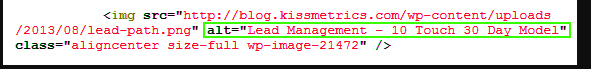
Image alt tags are so important as these alt tags help robotic search engines to know about your image that is available in the content of your website.
If you are operating an e-commerce site, then you need to mention image alt tags in every image you upload to make your content more effective. It is a good idea to mention a serial number in the image alt description.

The above image shows the image alt tag.
If you use image alt tags in a decorative image as a result you may have to tackle a penalty. Be sure that you use such image alt tags like:
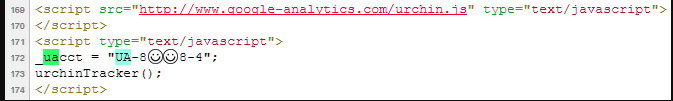
Make sure that your data is installed in a systematic manner. This is a helpful way to check your source code also make sure it is available on every webpage of your website.
Checking is very easy you just have to look for the letter ”UA” also check how many times UA is mentioned on your web pages.

Sometimes, the tracking code is available more than one time on your web page that is unnecessary. You can tell your developer to remove extra illustrations.
Take a look at every page of your website that UA is present on every page or not. If you don’t have your data tracking code on every page, and you are not getting a complete view of your site, that makes the data useless.
If you are operating a large site, it is impossible to check all the letters ”UA” manually.
xml-sitemaps.com is a site on which you can get URLs and text files. It gives only 500 results for free. You have to ask your website developer to provide you with a checklist that helps you to take a look at which URL needs extra attention.
It also helps in finding duplicate content on your webpage and strange things on your web servers. Nevertheless, you can make a script to execute these checks, you don’t have to perform it manually.
Wrapping up the article, I must say that how to view the source code of your website plays a vital role in creating SEO-friendly web pages and websites. As it is helpful in making your site and webpages more effective. Keep in mind, not to over-optimize images on your web pages. If you still face any issues related to the above-mentioned issue feel free to share your feedback in the comment sections below and we will try to help you with the same.
Suggested:
How to fix 500 Internal Server Error by Yourself?
How To Start a Conclusion Paragraph That Has a Long-Term Impact?
Your article is just excellent and many thanks for sharing these resources.
Informative! This is extremely beneficial in my line of work. Thanks for sharing.